Hi All,
I am trying to get my chatbox to wrap texted. The current version appears to cut off the text. If a user sends a long message in chat, the chatbox overlay cuts off the message. How can I get the chatbox to wrap the test. So if a user sends a message the in 100+ characters long it wraps and displays them all?
Hi,
that’s simply not possible.
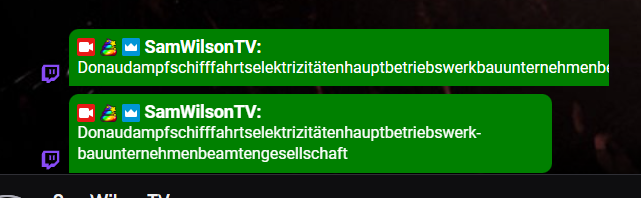
if you use a - then it will break accordingly. As you can make the chat fullscreen it will not break automatically. Because it is actually still printing. You just don’t see it. You could expand the chatbox then it will go on.
Sounds weird I know. I can’t tell you how and why it technically doesn’t work as I am not a developer. I can only tell you what I know and how to make it break 
You see that actually the box is rounded… not if you don’t break it with the - as it goes on, just the layer ends there.
Hi,
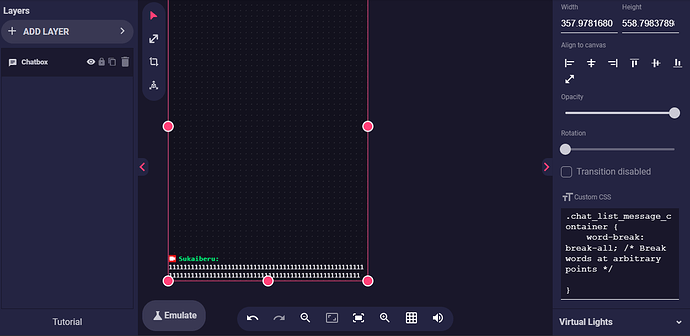
I found a solution this morning. I did try this before but had the wrap CSS tag. We can apply a CSS to the chatbox and it will wrap.
.chat_list_message_container {
word-break: break-all; /* Break words at arbitrary points */
}
Oh, that’s a cool solution  I am not into code
I am not into code 
But we had it like this in the beginning but something else didn’t break then. Just to give you a heads up