Emoteboxes are not a new invention. However, we have not yet found one that was able to play animated emotes.
With the Lumia Stream Emotebox, this is now possible.
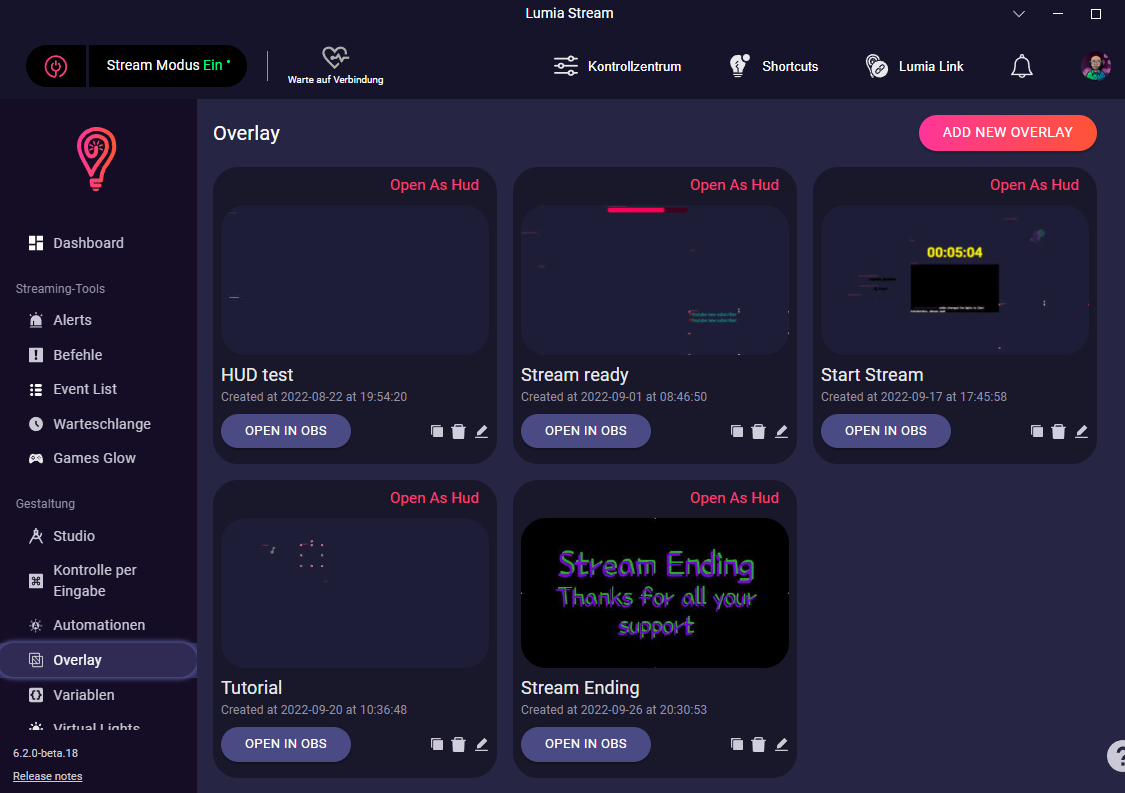
Open or create an overlay. To do this, go to Overlay in the left sidebar of the Lumia Stream app.
Click on your existing overlay or add a new one.

Now go to Add Layer at the top left. In the Alerts category, you will find the Emotebox.

Click on Emotebox and it will appear on your canvas.
Now place it as you would like it to appear. You can also set it to canvas size. Then the emotes will bounce and fly all over the screen.
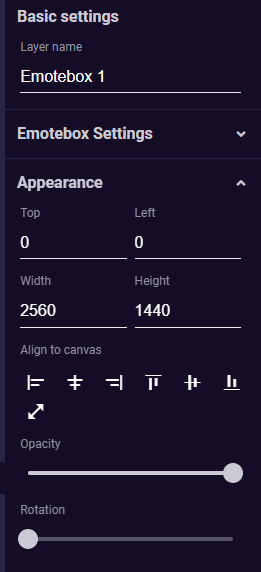
You can do this easily in the right-hand side menu. Open the Appearance tab and either enter the width and height or click on the small arrow pointing to the top right and bottom left.

Now that we have placed our Emotebox, we can move on to fine-tuning.
To do this, open the Emotebox Settings tab in the right sidebar.
Here you have various setting options.
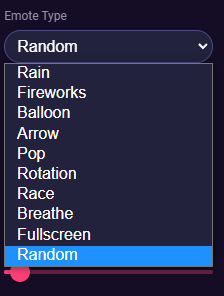
Under Emote Type you can choose from various animations. For example, rain or race. When it is rain, the emotes fall from the sky like raindrops. With Race, they race from left to right (viewer MiniGame incoming?).
Or you leave it on Random and a combination of all possibilities is played.

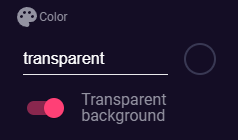
Next we can choose the colour of the background. The default setting here is transparent.

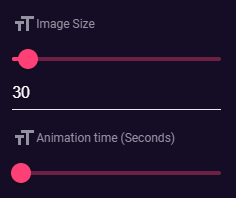
With Image Size we set the size of the displayed emotes.
And with Animation Time we can set the duration for which an emote is displayed.

Last but not least, we have 2 more choices.
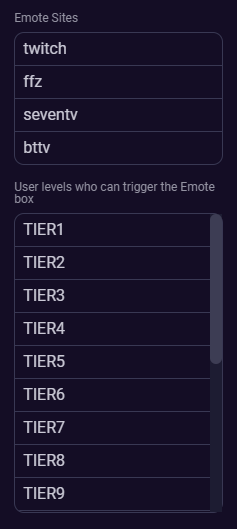
Here you can choose from which emote provider emotes may be displayed.
And restrict which audience level can use the Emotebox.

Attention: The function of Emote Sites and User Level is still under development. Therefore, you may not be able to use them yet.
Now please do not forget the most important thing. Save the overlay.
Now you can use your overlay as a browser source in OBS as usual or as a HUD directly on your screen so that you also have something from the emotes.
